Preface
Developer Experience (DX) is all about how easily and effectively developers can get things done.
Let's take a quick look at how DX is covered in this book.
Why do we need DX?
Developer experience focuses on understanding developers, anticipating their needs, and streamlining their workflows.
Good DX leads to increased developer productivity, satisfaction, and retention, which ultimately benefits end users through better products and business performance allowing faster innovation and revenue growth.
What makes for good DX?
Good DX is like good UX, but for developers. It involves understanding developers' needs, designing intuitive tools and workflows, providing high-quality documentation and support, and cultivating an ecosystem that helps developers be productive and successful. The key traits of good DX include usability, reliability, findability, usefulness, value, accessibility, and desirability.
How do we enable a DX mindset?
To enable a DX mindset, first define a vision and principles to guide DX efforts, like optimizing for developer productivity and learning. Then implement that vision through intuitive tools and APIs, high-quality documentation, and community engagement. Measure DX success through surveys, usage metrics, and productivity gains.
How do we implement and measure DX?
DX can be measured both quantitatively and qualitatively through metrics like usability, accessibility, findability, credibility, usefulness, and value. Methods include user testing, friction audits of developer journeys, usage and adoption rates, sentiment analysis, productivity tracking, and surveys.
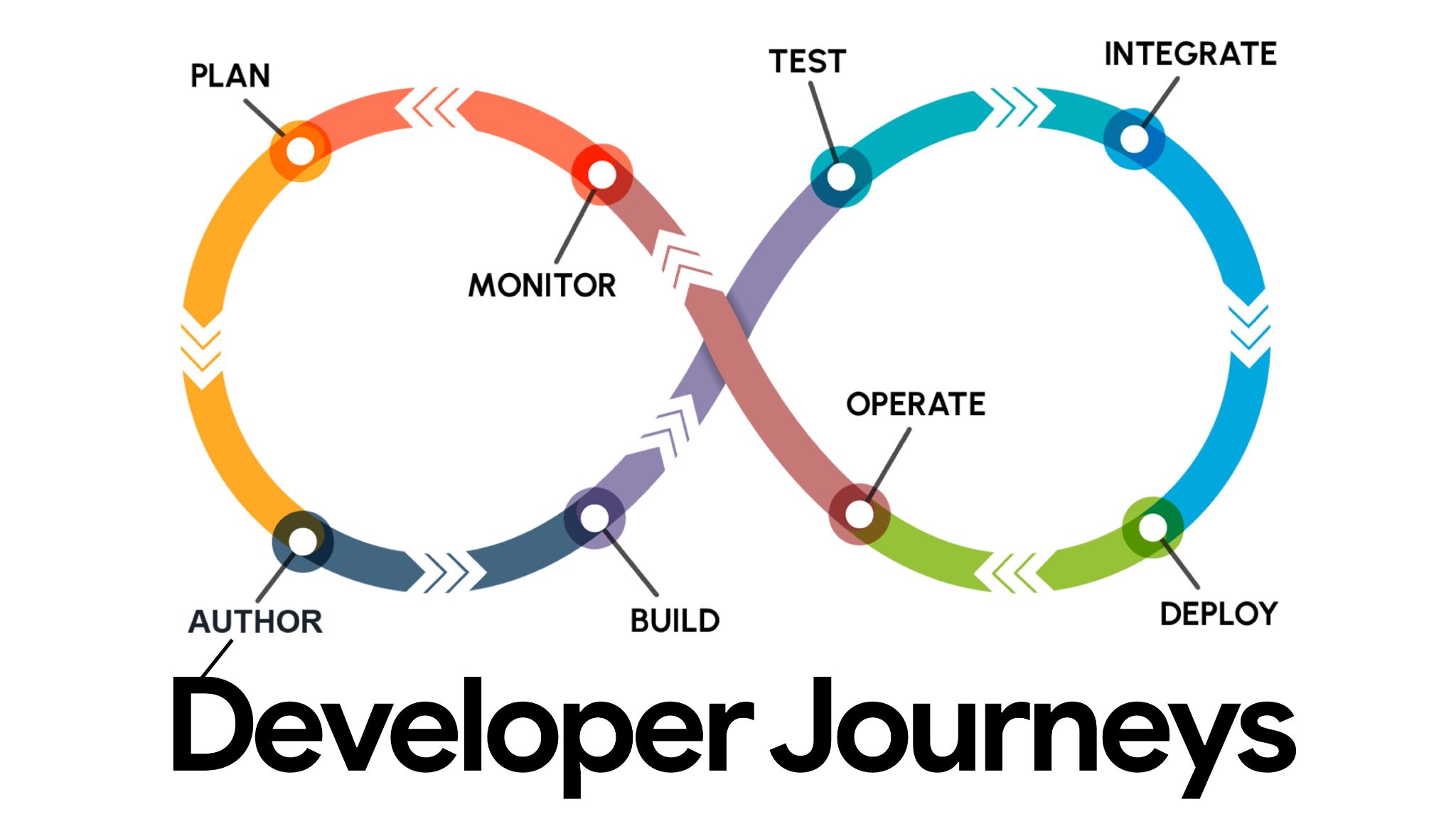
Developer Journeys
 Source: Beamable
Source: BeamableThe experience a developer has throughout their journey should feel coherent and low-friction. This includes:
- Author new code, services, features, content, etc.
- Build code, content, and data into servers and client binaries
- Test builds on local workstations, testing environments, etc.
- Integrate changes from multiple developers and other roles
- Deploy to different environments, up to and including "production"
- Operate the live "deploy" through experiments, promotions etc.
- Monitor results, cost, and performance
- Plan for the next set of features, code, and content
Each of these steps should simplify implementation, workflow, and management - while empowering developers to be successful.
First Principles
- Fast is better than slow
- Friction must be zero from the start
- Allow developers to take incremental steps
- Enable developers to learn by doing
- Decide for me, but let me have the final say
- Fight uncertainty, don't leave the developer hanging
- Show code in context, not just a "hello world" app
- Create magical moments using your secret sauce
Purposefully eliminate speed bumps. You really want to create pathways that encourage developers to apply their energy more precisely on creativity, ingenuity and app logic instead of solving the same problems again and again.