Why do we need DX?
To ensure that developers who use products are productive, satisfied, happy, and contribute to their organization's overall success, we must equip them with products that provide a good developer experience. Unsatisfied and unhappy developers will give up on the products they are using and look for alternatives. Quality DX is no longer optional - it is necessary to remain competitive.
Examples of good DX

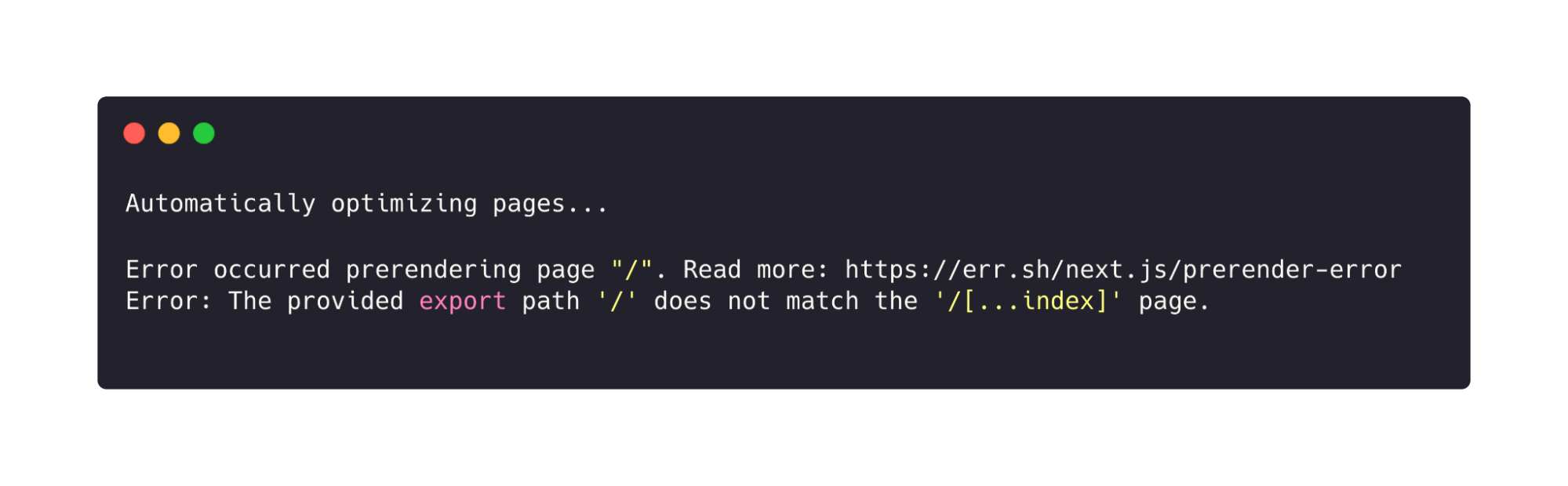
A good error message identifies the problem, the cause of the error and the solution. In this case, Next.js identified the problem with this application building (an issue with prerendering a root path), the cause of the error (the path not matching /[...index]) and links to a doc outlining the solution. This is a good example of helpful DX that aims to help unblock developers.

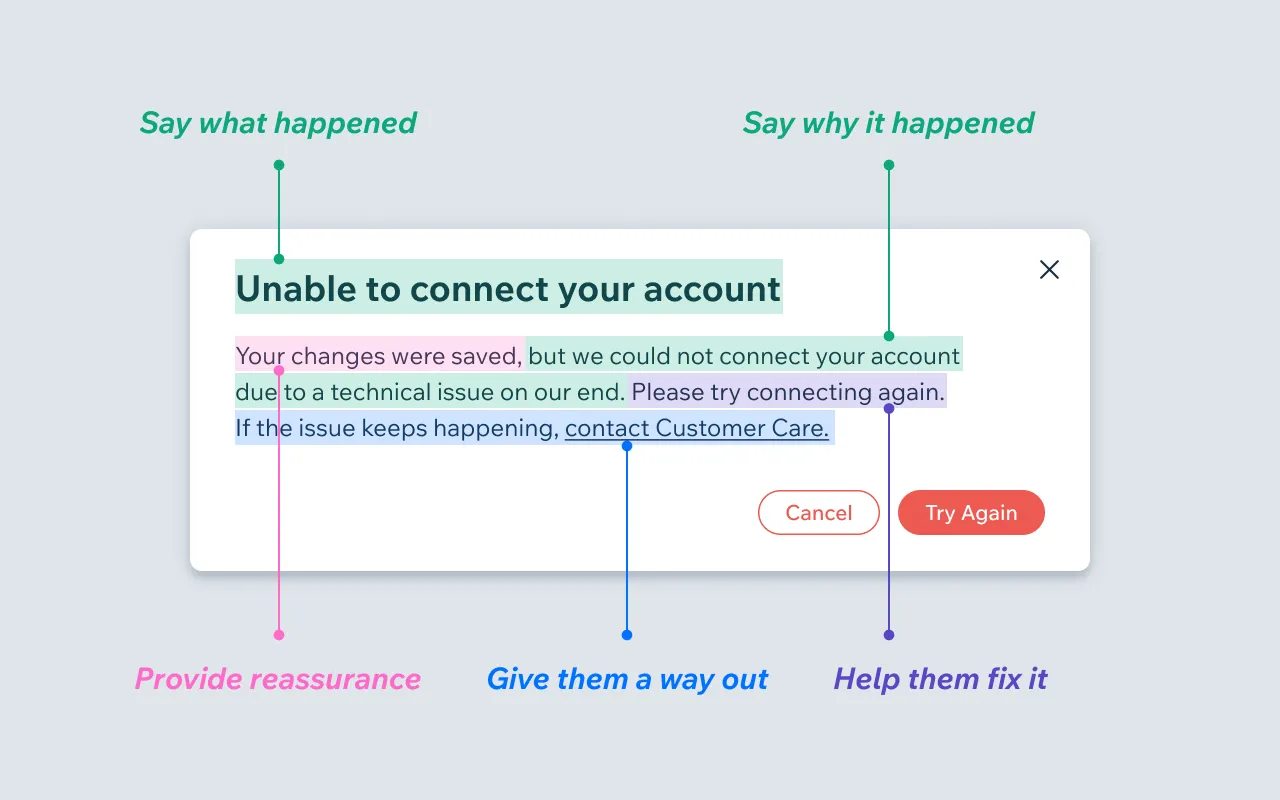
This is another example of a good error message from Wix UX. It explains the problem (what happened and why), provides reassurance, is empathetic, helps the user fix the issue and gives the user a way out (solutions).

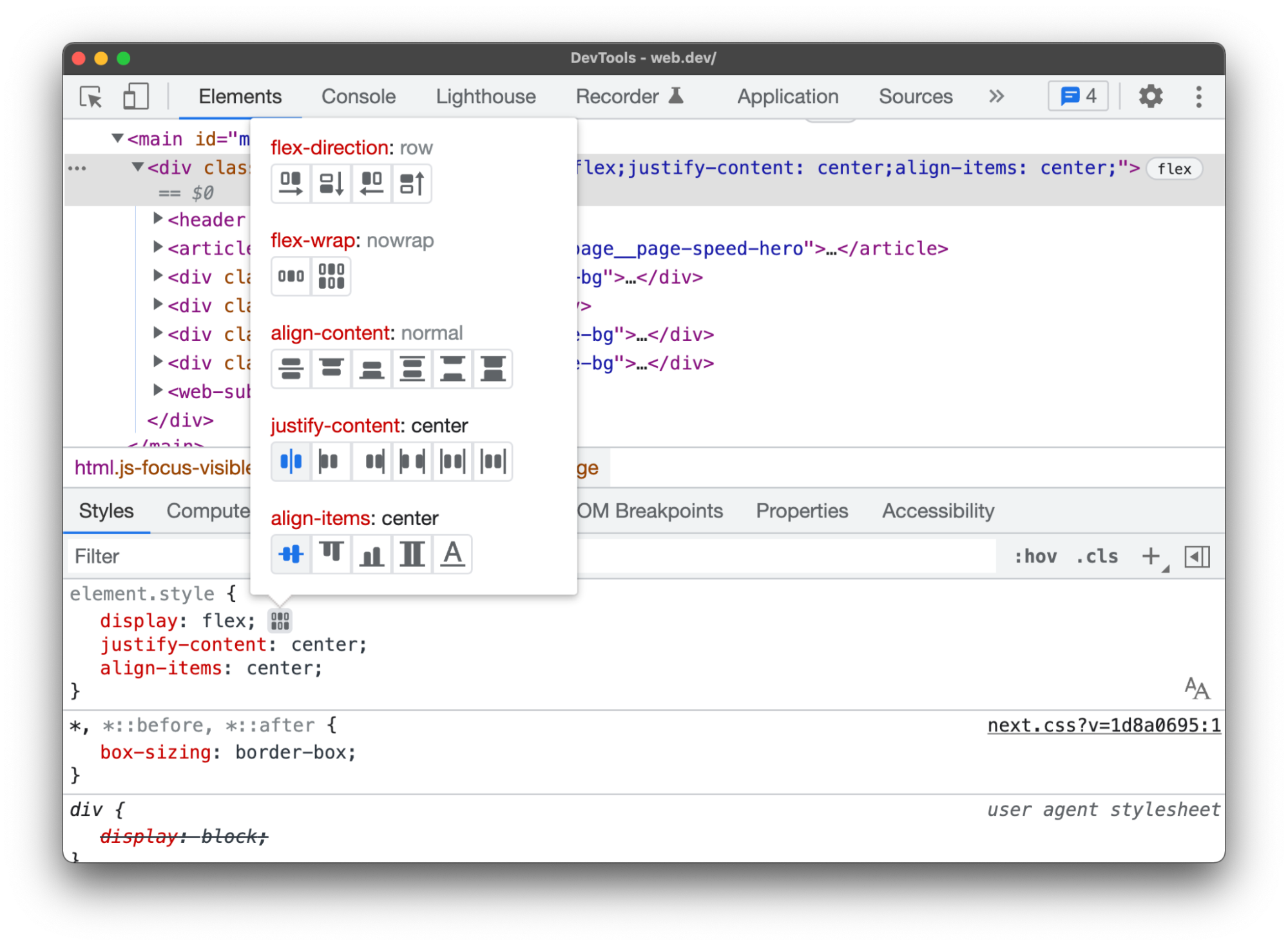
The difficulty of centering content in CSS has been a meme in the web developer community for years. While Flexbox and Grid have greatly simplified this in recent times, developers still find themselves needing to look up documentation on how to center. The Chrome DevTools invested in support for Flexbox and Grid tooling that makes centering (and more advanced alignment) just a click away. This improves developer productivity by reducing friction to build good page layouts.
Good DX is important because of its relationship to usage and adoption. A tool that provides good DX increases productivity and satisfaction for its developer users. Developers are likely to adopt it themselves, grow with it and recommend it to others in the community. DX is critical to the success of any product used by developers.
Developers who experience a streamlined development workflow due to good DX are more likely to build better, well-designed products with fewer issues. Thus, good DX can ultimately contribute to a great UX and happy end-users.
Developer Experience (DX) focuses on understanding developers, what they need, what they value, their abilities, and their limitations. Good DX is crucial for developer-facing products because it can affect developer and business performance.
What makes a great developer experience?. Let's start with frameworks and libraries. To keep developers in the flow, you want to enable them to get started as quickly as possible. Optimize for fast iterations and feedback loops to the developer.
Upgrading should be easy.
- Limit the "blast radius" of changes to make it easy to upgrade dependencies
- Make large changes opt-in with months of lead time before landing in a major version
- Include scripts to automatically migrate code and fix issues (codemods)
Write helpful error messages.
- Include hyperlinks in error messages with more context on how to solve the error
- Provide feedback as you type (e.g. type checking, linting) before runtime or compilation errors can even occur
Have strong defaults + escape hatches.
- Have an opinion about the right way to build software
- Make it easy to break from the standard config without having to fully eject
For example, framework defaults (routing, data fetching) + ability to customize (extend config).
Productivity and Job Satisfaction
Research suggests that unhappy developers can be bad for themselves, the process, and the product they are building. Unhappiness can lower cognitive performance, cause deviations from process and cause delays in process execution, thus reducing the productivity of developers. Deviations in the process can also affect the quality of code. One way of maximizing happiness amongst developers is to minimize negative experiences when developing software.
Negative experiences can result from social and technical challenges when following processes or using development tools. Clear goals, well-defined processes, valuable and easy-to-use engineering tools reduce friction and create positive experiences, thus contributing to developer happiness and productivity.
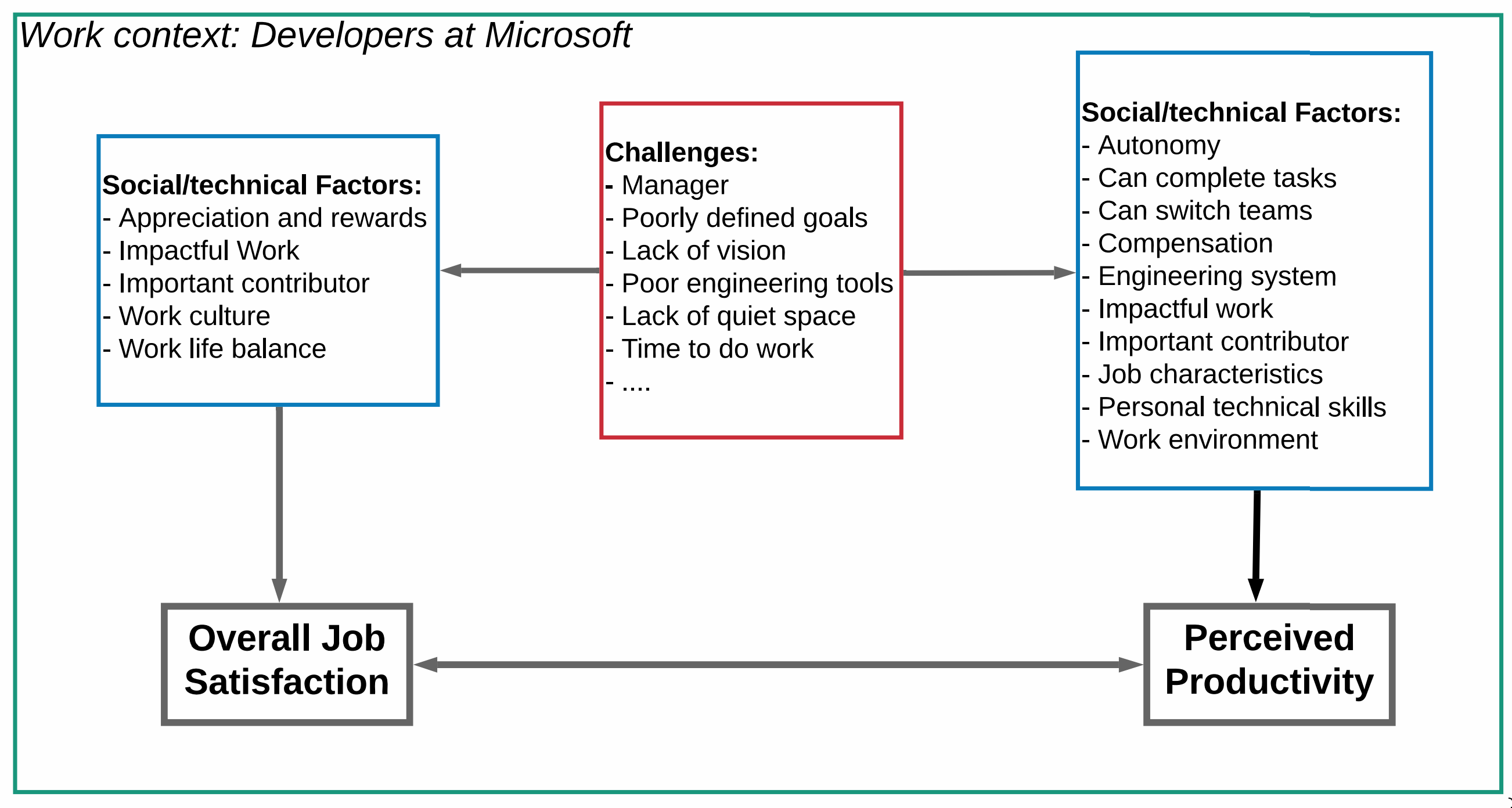
There is a bi-directional relationship between developer productivity and job satisfaction which is also influenced by other social and technical factors and challenges. The following illustration shows how engineering tools and systems affect both productivity and job satisfaction.

In extreme scenarios, developers with lower job satisfaction would give up, quit and look for a job elsewhere, thus affecting team morale and productivity. Improving DX increases productivity and job satisfaction and also helps engage and retain employees.
Developer Tools and Productivity
One of the key factors affecting productivity in relation to engineering tools is their performance, more specifically, their iteration latency. Software development is an iterative process. We submit the first version of code and keep updating it based on the feedback from the compilation/build/test process. With slow development tools, the feedback (e.g., compilation errors) may take time to generate.
Developers may get distracted at this time or be tempted to switch to other work while waiting for the tool to respond. Frequent context switching can affect the focus, which is essential to cognitive abilities when engineering software. Similarly, tools that are too difficult to understand also require context switches, as developers will have to learn how to use the tools before going back to their original task. With such tools, developers may be more risk-averse to making changes or iterating on the code to make it more efficient, robust, or readable.
Good DX typically looks like this...
- You try for the first time, and you're able to do a hello world quickly
- You see an error, and you're able to fix it yourself
- You can try something without adding a credit card
- You use an API, and it has all the params you need
In contrast, bad DX looks like this...
- You try to install, but it doesn't work right away
- You read the docs, but it doesn't contain what you need
- You try to use, but it requires a "demo" or "call"
- You try to integrate, but there's no SDK for your stack
DX and Business Performance
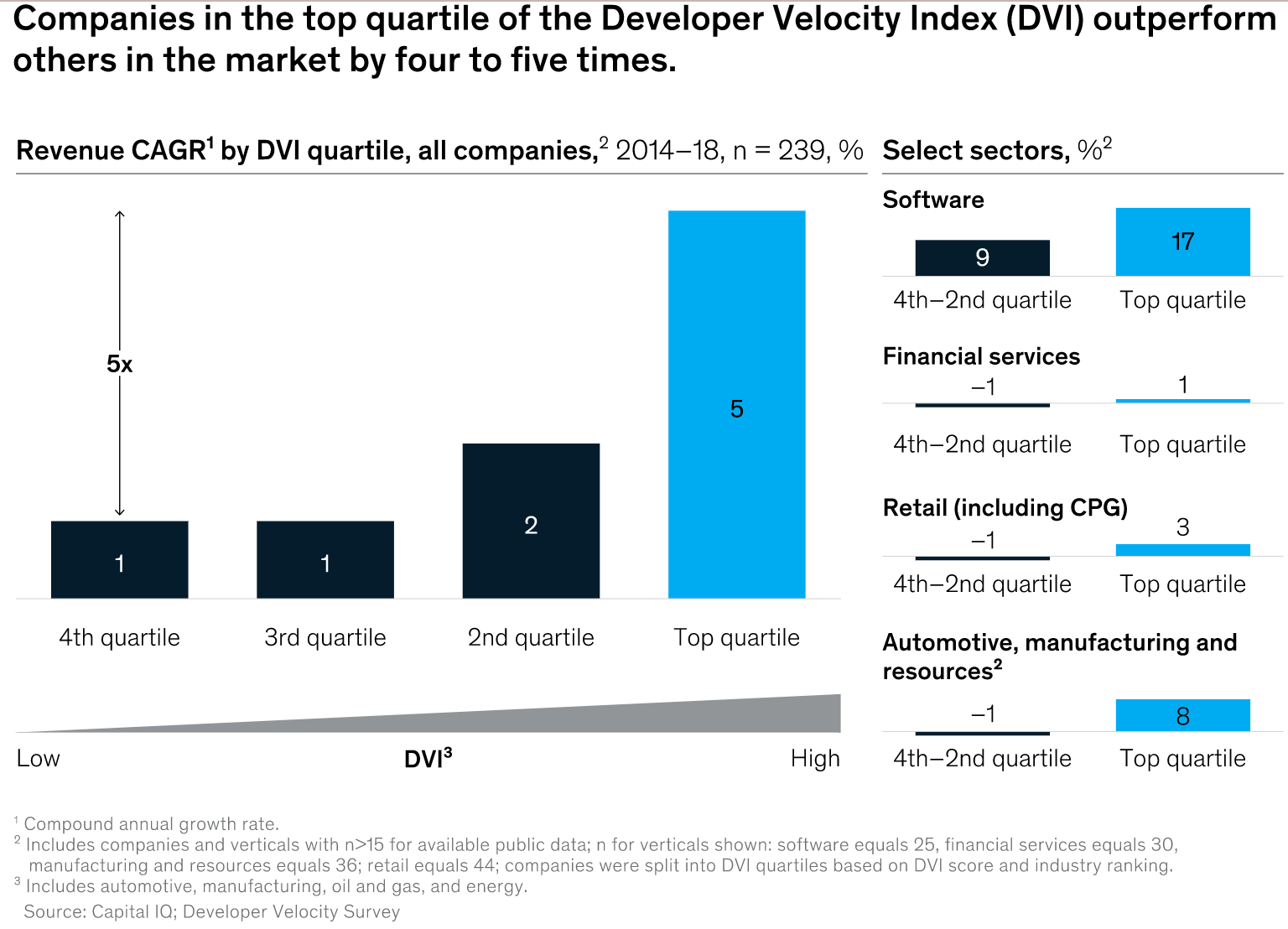
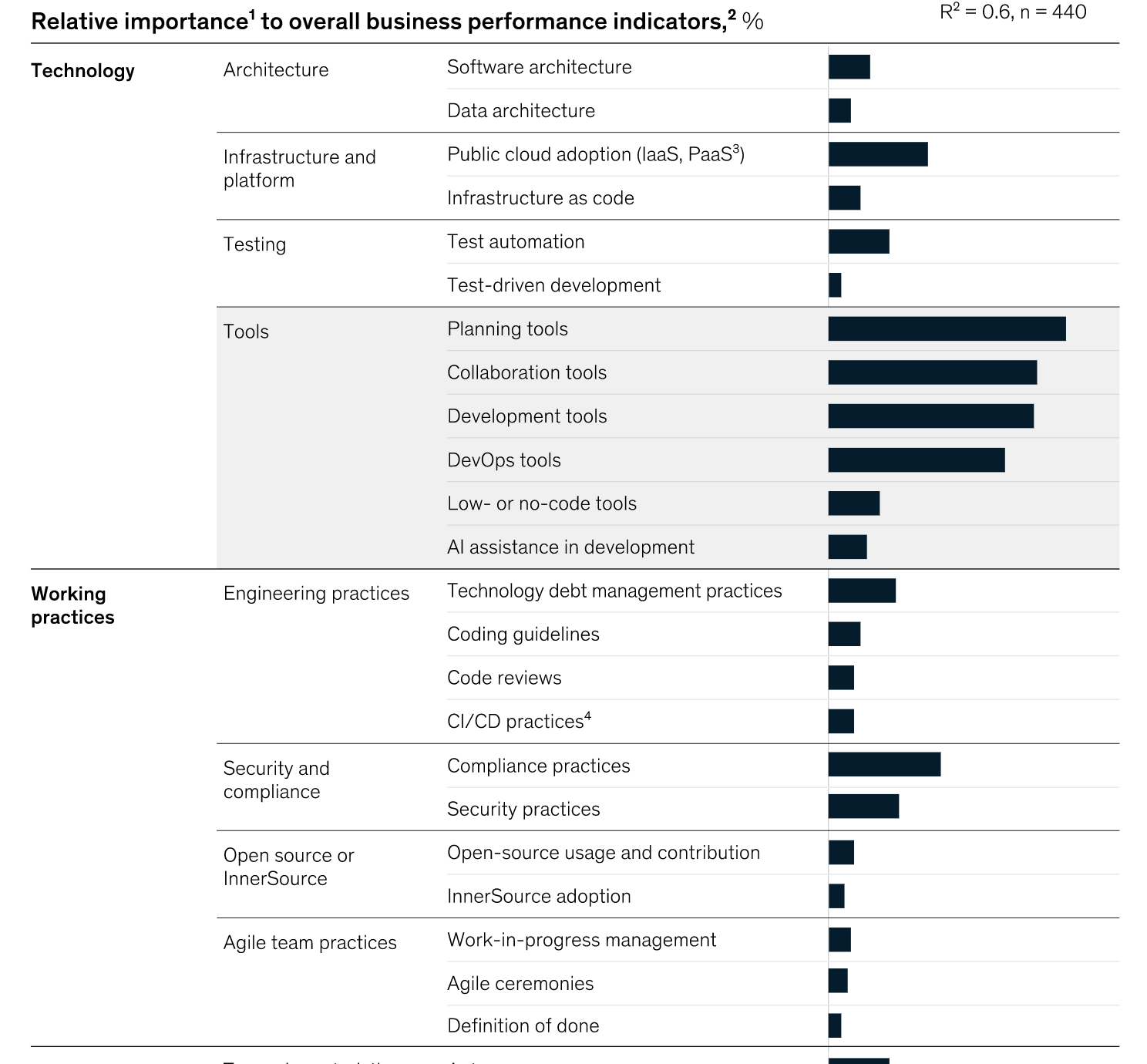
McKinsey and Company studied the impact of developer productivity or velocity on business performance using a metric they called Developer Velocity Index (DVI). DVI helps to differentiate the most critical factors in achieving Developer Velocity.
Among the 440 companies surveyed, the study shows that top-quartile DVI scores correlate with 2014–18 revenue growth four to five times faster than bottom-quartile DVI scores. These businesses also score higher on customer satisfaction, brand perception, and talent management.

The study also found that the four key factors impacting business performance are tools, culture, product management, and talent management. Tools with the most significant impact include software used for planning, collaboration, development, AI assistance, DevOps, and other low or no-code tools.

The companies that have mastered Developer Velocity focus equally on empowering the developer, anticipating critical enablers, aligning investments with customer value, and minimizing barriers to productivity. The study shows that best-in-class tools are the top contributor to business success—enabling greater productivity, visibility, and coordination.
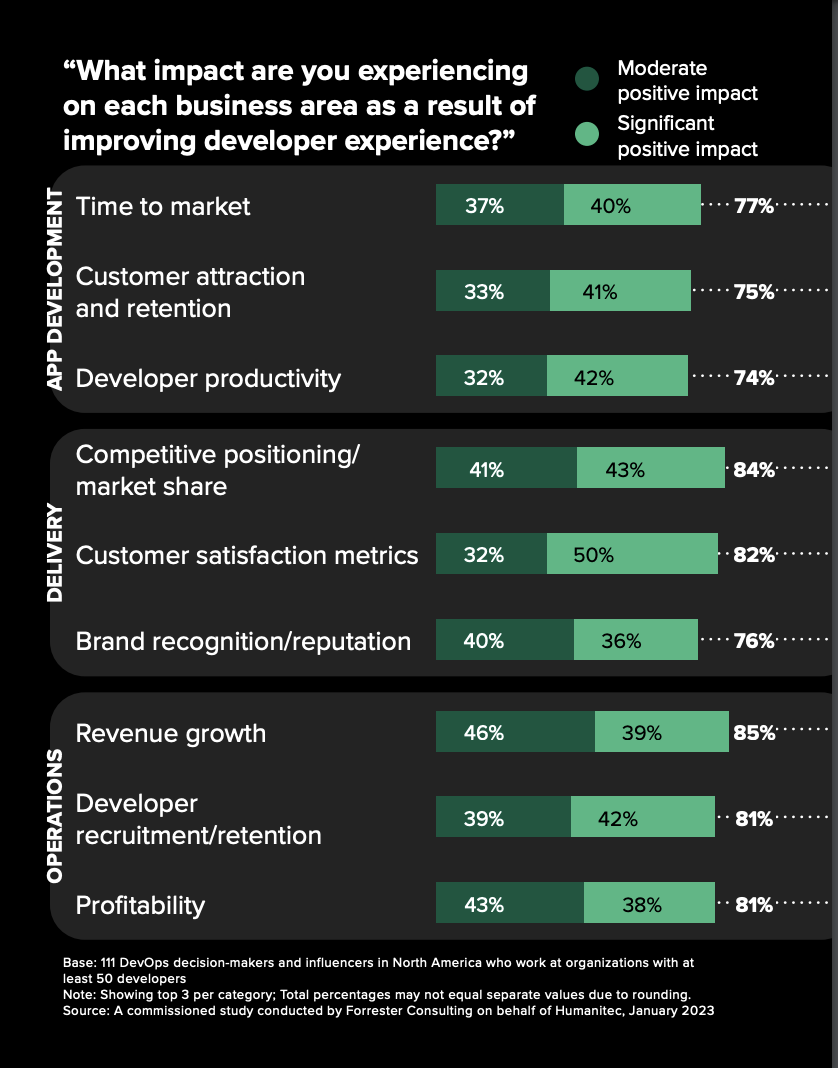
A Forrester Opportunity Snapshot highlights the need for improved developer experience (DX) in order to boost efficiency, productivity, and business performance. The study found that the vast majority of respondents (87%) cite increasing developer productivity as a top priority for the next 12 months. However, several obstacles stand in the way, including challenges with onboarding and training of distributed workforces.
The study shows that Internal Developer Platforms (IDPs) can help overcome these barriers by enabling true developer self-service and reducing reliance on ops teams for basic needs.

Importantly, the research demonstrates the potential bottom-line benefits of improving DX. As a result of better DX, respondents report increases in developer productivity (74%), faster time to market (77%), revenue growth (85%), customer attraction and retention (75%), and customer satisfaction (82%). With smoother and more frictionless developer experiences, teams can work more efficiently to ship higher-quality updates faster. To learn more, check-out the report.

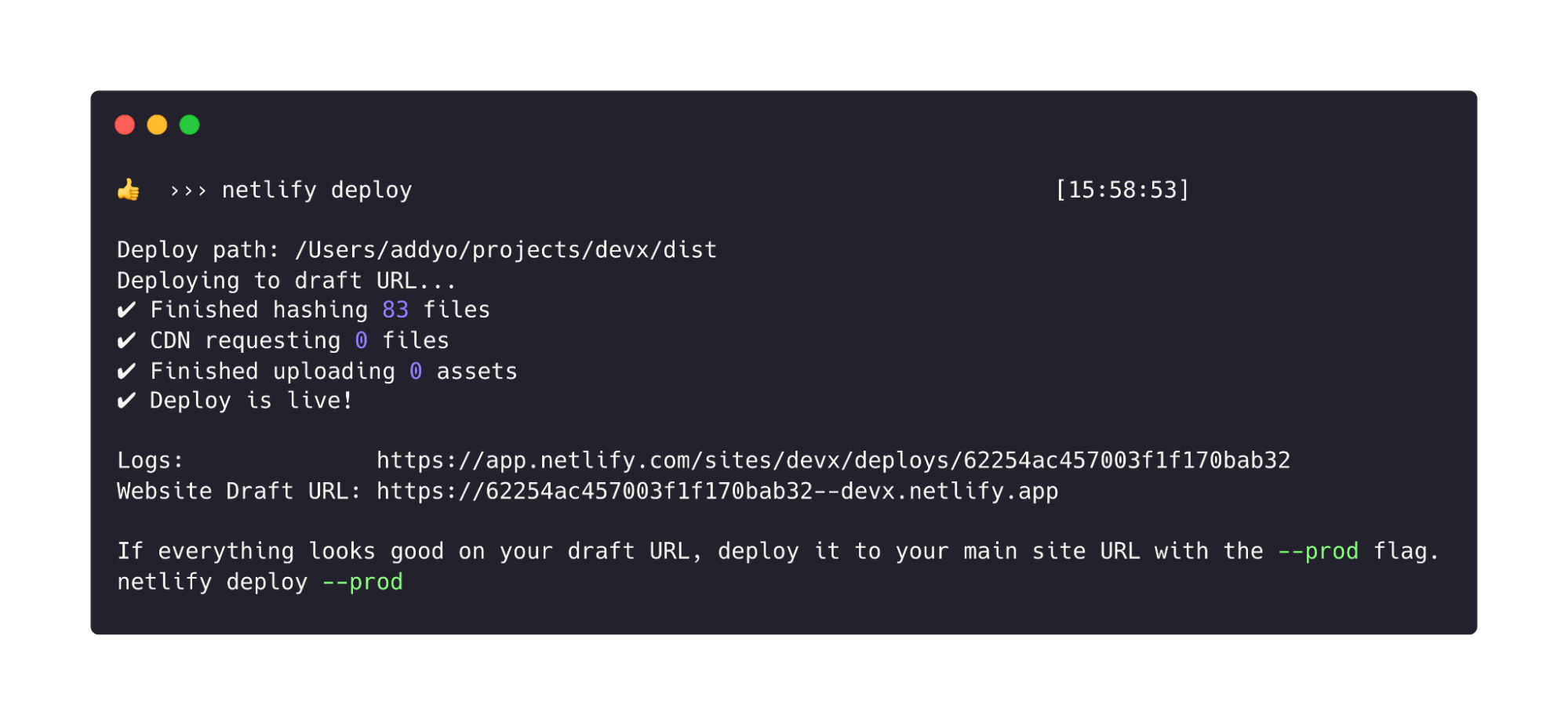
Firebase, Vercel and Netlify have largely removed the friction of deploying full sites to staging or production environments through a combination of automation and great CLIs. They make it straight-forward to leverage SSL, CDNs, CI, scale up/down and build on the Edge. By investing in their DX and ecosystem, they've reduced the time developers and DevOps teams may need to spend worrying about deployment.
Organizations with strong tools are 65 percent more innovative than bottom-quartile companies. The ability to access relevant tools for each stage of the software life cycle contributes to developer satisfaction and retention rates that are 47 percent higher for top-quartile companies than bottom-quartile performers.
My principles for Developer Experience
Minimize switching contexts: Interruptions matter even when it’s your tools that are doing it.
Remember, you are a chef cooking for chefs: Respect the craft. The bar is higher because you’re building products for people who build products.
Automate anything that can be automated: Automation is king. Any task that can be run in the background should.
Optimize for TTC (time to code): Just as artists need to see paint on canvas in order to keep creating, developers need to see code running in order to test, get feedback, and ship.
Be dependable: Be mindful of breaking changes. People’s services depend on your services.
Don’t bury the lede: Don’t hide pricing, don’t use convoluted marketing language, don’t hide the documentation. If your tool is faster - how much faster is it?
The Business Dimensions of Developer Productivity
One of the most concrete ways to measure the impact of Developer Experience is through developer productivity. A study from Stripe and Evans Data Corp quantified this by revealing that developers lose about 42% of their time—equating to nearly $300 billion in lost productivity per year—on maintenance tasks rather than new development.
It's not just the loss of productive development time that impacts the bottom line. Poor Developer Experience can result in increased numbers of bugs, requiring QA teams to spend more time and resources on testing. The subsequent bug fixes necessitate further development cycles, leading to a cascade of delayed product releases and higher maintenance costs.
By investing in better DX, companies can optimize their existing resources. The saved time can be redirected towards more revenue-generating activities such as new feature development or market expansion, effectively boosting the Return on Investment (ROI).
Talent Acquisition and Retention
According to the U.S. Bureau of Labor Statistics, there will be a 22% increase in demand for software developers by 2030. As the demand intensifies, companies must do more to differentiate themselves.
The 2019 Stack Overflow Developer Survey shows that nearly 44% of developers rate the quality of a development environment as a significant factor when considering new job opportunities. Businesses that proactively improve DX can expect to attract top-tier talent, which inherently leads to more innovative solutions and a broader skill set within the company.
A rich Developer Experience can also be a strong retaining factor. High turnover rates are often not accounted for in the financial models but have a tangible negative impact on the bottom line, given the costs of recruiting, onboarding, and ramp-up time for new hires.
Time-to-Market
The Puppet State of DevOps report pointed out that high-performing organizations with well-tuned DevOps and Developer Experience practices deployed software 200 times more frequently and recovered 24 times faster from failures. The revenue potential from these additional deployments and quicker time-to-market is substantial.
By reducing the time-to-market, companies can be more responsive to market shifts, whether it's capitalizing on an emerging trend or responding to a competitor's move, giving them the agility to maximize revenue opportunities.
The CX-DX Symbiosis
Walker's 2017 study highlighted that by the end of 2020, customer experience would surpass price and product as the primary brand differentiator. As software is often the frontline of customer interaction, its quality is inherently tied to the customer's experience.
Investing in Developer Experience ultimately leads to a more refined end-product. Fewer bugs, quicker load times, and smoother user interfaces all contribute to elevated Customer Experience, thereby impacting customer retention and lifetime value positively.
Risk Mitigation
Poor Developer Experience can often lead to shortcuts or workarounds that compromise security. Conversely, optimized Developer Experience can simplify adherence to best security practices, thereby reducing the risk of security breaches and the potentially colossal fines and reputation damage that can result.
DX as a Strategic Investment
Improving Developer Experience has a ripple effect that permeates various facets of a business, from speeding up innovation cycles and attracting elite talent to enhancing customer satisfaction and mitigating risks. It's high time organizations recalibrate their perception of DX from a cost center to a strategic investment. By doing so, they don't just optimize their operations but set the stage for long-term profitability and success.
DX to serve UX
There is often a case made for prioritizing UX over DX. The idea is that in case of conflict UX > DX. The very first AMP design principle states that "When in doubt, do what's best for the end-user experience, even if it means that it's harder for the page creator to build or for the library developer to implement." This is reasonable because UX investment increases ROI.
However, before applying this principle, we must note that building a great user experience should also be a great developer experience. Let's consider the two types of developers we usually come across.
- Those that build tools, libraries, and other products for other developers to use.
- Those that use the above products to build end-user-facing application software
While good DX is required for both categories of developers, providing good UX to end-users is the primary responsibility of application software developers. So how can the first group of users promote good UX?
Here are some possibilities to consider:
- Good DX will encourage more developers to create and innovate using a particular technology: Humans are likely to keep opting for what is easy and the path of least resistance when building user experiences. That path needs to set them up for success. A clearer story for DX and UX is thus critical. Good DX may increase the population of developers building for platforms, where they may not have otherwise had the time or experience to build anything in the first place.
Tools for building experiences should ideally be low-friction for developers to use (DX) and enable delivering high value and quality (UX) to users as quickly as possible. If they can facilitate good UX while applications grow and keep maintenance costs down over time, both developers and their target users may win.
- Good DX can enable a decent UX for less privileged users: In cases where developers are our tool users, we should be doing the right things by default. We should better communicate the trade-offs so they are likewise setting their end-users up for success. Doing so ensures UX isn’t just good for wealthy users but also for users at the margins (think the ninetieth percentile) who may not be on the fastest computers or networks. This can make a real difference when the tools used to produce sites and apps are used for important government services, utilities or even social networks. Making life good for users at these higher percentiles is an optimization point that good DX could target, but doesn’t just yet.
- Good DX can create strong defaults to enforce UX: With an improved DX, APIs and frameworks can use strong defaults where necessary to implement best practices for better UX. Developers have a better understanding of how a tool or API can be implemented and customized to provide a better UX for their users. They will know what knobs are available to them and tailor UX according to their requirements. This principle is used in Tiny's approach to developer experience. They believe in providing a great DX so that developers can provide a great UX. Organizations that invest in developer tools and libraries that offer great DX enable UX by establishing an environment that purposefully eliminates speed bumps. Such organizations create pathways that encourage developers to apply their energy more precisely on creativity and ingenuity.
- DX may even be reverse-engineered based on UX requirements: In some cases, UX requirements can also be used as a guide for developer processes. For example, when Facebook re-designed facebook.com using a new tech-stack, one of their mantras was "Engineering experience in service of user experience." The idea was to guide engineers to do the right thing by default. They used automation to reduce engineering overhead and the potential for bugs. They had realized that "With great APIs, tools, and automation, we can help engineers move faster and ship better, more performant code at the same time."
Do note that the claim better DX = better UX when building for platforms like the web is sometimes related so heartily that it suggests ignoring the need to invest in UX as a primary concern.
The effect is felt most strongly when the authoring and marketing story for tools like JavaScript frameworks or No-Code paint a picture so appealing, the quality of UX output is taken on good faith vs. being measured.
Where it is marketed that DX should deliver better UX, we should remember that serving users first often matters most. A better approach to marketing might showcase real-world metrics quantifying the UX and DX gains for production sites and codebases. When in conflict, UX > DX most of the time, modulo resource constraints.
There are often both legitimate DX improvements that can result in wins for user-experience (e.g. better defaults for how code is optimized and loaded) as well as those that can result in accidentally sub-par UX (e.g. solutions that may be considered over-engineered or overly reliant on client-side script) through improving efforts that primarily lower developer friction.
While some tool makers may not be acting in bad faith where the quality of UX output is concerned, others may not be quite as noble. One of the good-faith reasons folks bought the argument that better DX = better UX was that we would do better by users. This is the measuring stick we should use when end-user UX is a selling point. Claims of "Faster" and "Better" UX should ideally be quantified in terms of the realized end-user experiences on representative hardware.
Having established that DX should facilitate UX, developers who build end-user-facing software will still have to prioritize UX over DX in case of conflict. For example, prioritizing a fix for a user-facing production issue over refactoring of hard-to-follow code.
There may be situations where UX needs to be prioritized; however, there is no reason for DX to rival UX entirely. Good DX should instead enable good UX for the two types of developers mentioned earlier.
Here is another idea that provides measurement context for the DX vs UX debate.
When we talk about trade-offs for DX and UX, we might mean metrics like: Build time (DX metric), Page load time/PLT (UX metric).
- Running a build with more optimizations will make it slower, but improve PLT. UX/DX trade-off. Because UX>DX we decide to run the optimizations.
- Instead we might introduce separate prod and dev builds and only run optimizations in the prod build. Built time impact is now amortized 0 for DX with zero UX impact. Win-win.
- Another hypothetical example is, build times were slow and consequently devs weren't bothering to polish the apps they were building. We managed to make build times fast while achieving the UX goals and devs are once again polishing their apps. Outcome: - Fast PLT - More polish
Source: Malte Ubl - CTO, Vercel.
Case Studies that advocate DX investment
There have been numerous instances where changes to web developer tools and processes translated to business value in terms of developer productivity or end-user experience. The following examples briefly summarize what exactly changed for the developers in each case and how it was a good business decision.
As the number of services in Lyft's React-based frontend architecture grew, they started diverging, resulting in a heterogeneous code base that was difficult to maintain. To address developer pain points caused due to lack of standardization, they decided to switch to the Next.js open-source framework that is opinionated and provides strong defaults.
To enable easy migration, they designed a migration service with jscodeshift and a plugin service with Webpack tapable. With 40% of their services migrated, they could already see an improvement of 350 ms in the developer feedback loop from code change to browser. They also saw an improvement in infrastructure code size (10k lines) and bundle size (845 kB).
Bloomberg's migration to TypeScript
Bloomberg engineering decided to migrate more than 10,000 JavaScript apps to TypeScript. Developers usually prefer developing new features over migration projects. However, developers were self-starting conversions and championing the process in this case. The DX principles implemented were:
Scalability: High development speed with minimum time spent installing, compiling, and checking code.
Ecosystem Coherence: Packages work together. Upgrading dependencies is pain-free.
Standards Alignment: Stick with standards, such as ECMAScript, and be ready for where they might go next.
Lineup Ninja's migration to Hasura
When Lineup Ninja, an agenda management software company, decided to migrate their backend from Firebase to GraphQL, they went for Hasura's developer-focused tools to connect to GraphQL. It is easy to get started with Hasura with a short learning curve. Hasura provided real-time GraphQL over Postgres. Lineup Ninja could migrate and have a fully functional production-grade backend ready with very few developer resources on a very tight deadline.
Hasura also enabled them to leverage serverless and not worry about DevOps. Hasura's high performance helped them save significantly on infrastructure costs.
Pan Macmillan benefits after migrating to Netlify
Publishing house Pan Macmillan wanted to improve their discoverability and engagement metrics. Their technology team optimized their legacy .NET CMS using Netlify to adopt a modern Jamstack architecture. Moving to Netlify empowered their small in-house team to instantly ship new content and changes while dramatically improving site speed and SEO rankings. Netlify's simple development workflows helped improve development speed and provided a 650% increase in deployment agility. Site maintenance costs were reduced by 20, and the speed of their sites improved by 8x, leading to better engagement metrics.
Workwave replaces Webpack with Vite.
The UI team at Workwave RouteManager works with a codebase of more than 150K LOC. They found that Webpack was very slow for their code base and developers had to wait a long time for yarn (~2 mins) and app refresh (~25s).
This negatively affected developer productivity and DX. After switching to Vite, they observed substantial gains in build performance with faster yarn times and quicker hot reloads of React components. Overall, Vite's performance and DX proved to be an order of magnitude better than Webpack for the Workwave team.
Gitlab chose Vue.js for its JavaScript framework for simplicity and ease of use. It allowed the team to write simple JavaScript quickly. It helped them keep their programming efficient and while managing DOM-related issues. Real-life usage with Vue was as simple as the examples in their docs.
Previously, all JavaScript at Gitlab was written in jQuery, and much code was required per use case. They found that with Vue.js, they could immediately and consistently solve complex problems in less time.
Datadog used Temporal to automate database upgrade workflows.
Datadog is a cloud-scale monitoring, analytics, and security platform. The Database Reliability Engineering (DRE) team at Datadog ensures the reliability and continuity of their numerous domain-specific databases by handling dynamic incidents and upgrades. Historically, they would do this manually by collating the required steps and scripts to address a given situation.
Temporal provided Datadog with a reliable and scalable solution for managing their database system by automating critical workflows. This simplified processes for Datadog's DRE team, providing them with a fail-safe method for implementing upgrades and managing incidents. This, in turn, helped to minimize downtime, reduce operational costs, and improve the overall reliability of their database system.
Developer Needs
Developer experience can mean different things for different tools.
Developer experience is so much more than using the product itself.
- Debugging is part of dev exp.
- Documentation is part of dev exp.
- Your error messages SHOULD NOT be coming back looking like cryptic metaphors.
- I should be able to find what I need in your docs in minutes.
Source: Nick DeJesus
Enable great DX in organizations
To enable a DX mindset in the organization, we must agree on the answers to a few questions:
- What do developers want?
- What is their ideal for developer experience?
- What are the factors that affect their coding style and efficiency?
Tools and Languages
- Tools, languages, and frameworks that work well together and enhance productivity.
- Autocompletion, IntelliSense, and immediate error messages when writing code.
- Editor support for every language used in the project with features such as Linting and automatic formatting, Syntax highlighting, Look up documentation at the call site, Jump to the definition, Run a test from the editor, Debug executables from within the editor, Third-party plugin support.
- IDEs use the Language Server Protocol to support the above features via interop with a language server.
- Searching code should be fast with support for wildcard searching or finding identifiers, call sites, usages, and other artifacts.
- CPU and memory profilers are readily available and well integrated.
- Dependencies should work reliably, not conflict with system dependencies, and should be fetched if not already present.
- Comprehensive, updated, and well-organized documentation with an introduction, tutorials, how-to guides on solving complex issues, examples of feature use, and FAQs.
- Changelog containing all the updates for each particular version.
APIs
- Well designed, intuitive APIs with clear grammar.
- Self-service, easy-to-use APIs with accessible and expressive documentation.
- A playground to test requests and responses quickly.
- Error messages that clearly hint at why they happened.
- Instant onboarding with a barrier-free sign-up process.
- A free tier to encourage early use.
- Webhooks that send data to a consuming endpoint. The best API-first companies (Twilio, Stripe, etc) offer webhooks as a way to proactively receive updates.
- Clearly defined SLAs, terms of service, and privacy policies for APIs.
- A set of SDKs available for different programming languages.
- A CLI or code editor plugin to test requests.
- A developer portal that monitors and manages API usage handles keys and enables billing and payments.
- Unified APIs that offer an easy way to integrate multiple APIs of the same vertical simultaneously
Dev Environment
- The environment should be such that developers spend more than 90% of their time programming and less than 10% on overheads.
- Open-source repositories should be well-managed using branches, self-contained pull requests, linting, code reviews, and code merging.
- Development tools should support one-click installation with defaults and options to change the configuration.
- Good quality builds, deployment, and operational experience with automation where possible. For example, managing and provisioning of infrastructure through code (IaC).
- Zero bottlenecks to productivity due to infrastructure issues
- Local, test, and production environments should be such that deployed code behaves identically or near-identically on all.
- Easy to test sites across all browsers with similar browser compatibility.
TypeScript, Twilio, VS Code, and Stripe are often mentioned in the context of good DX. Developers seem to like these tools and APIs because they "just work". Based on the inherent qualities of these developer favorites, developer surveys, and discussion threads, here is what we can surmise about developer needs and expectations. (It is a long list but by no means exhaustive.)
Others
- An organization that acknowledges the importance of DX.
- A pace of change in platforms that allows developers to keep up with changes.
- A developer relations team that is committed and provides a face to dev tools and APIs.
The list above covers specific developer needs at a micro-level. Later in this book, you will learn to group these needs into seven distinct characteristics that will create a more nuanced definition of DX and enable its measurement.
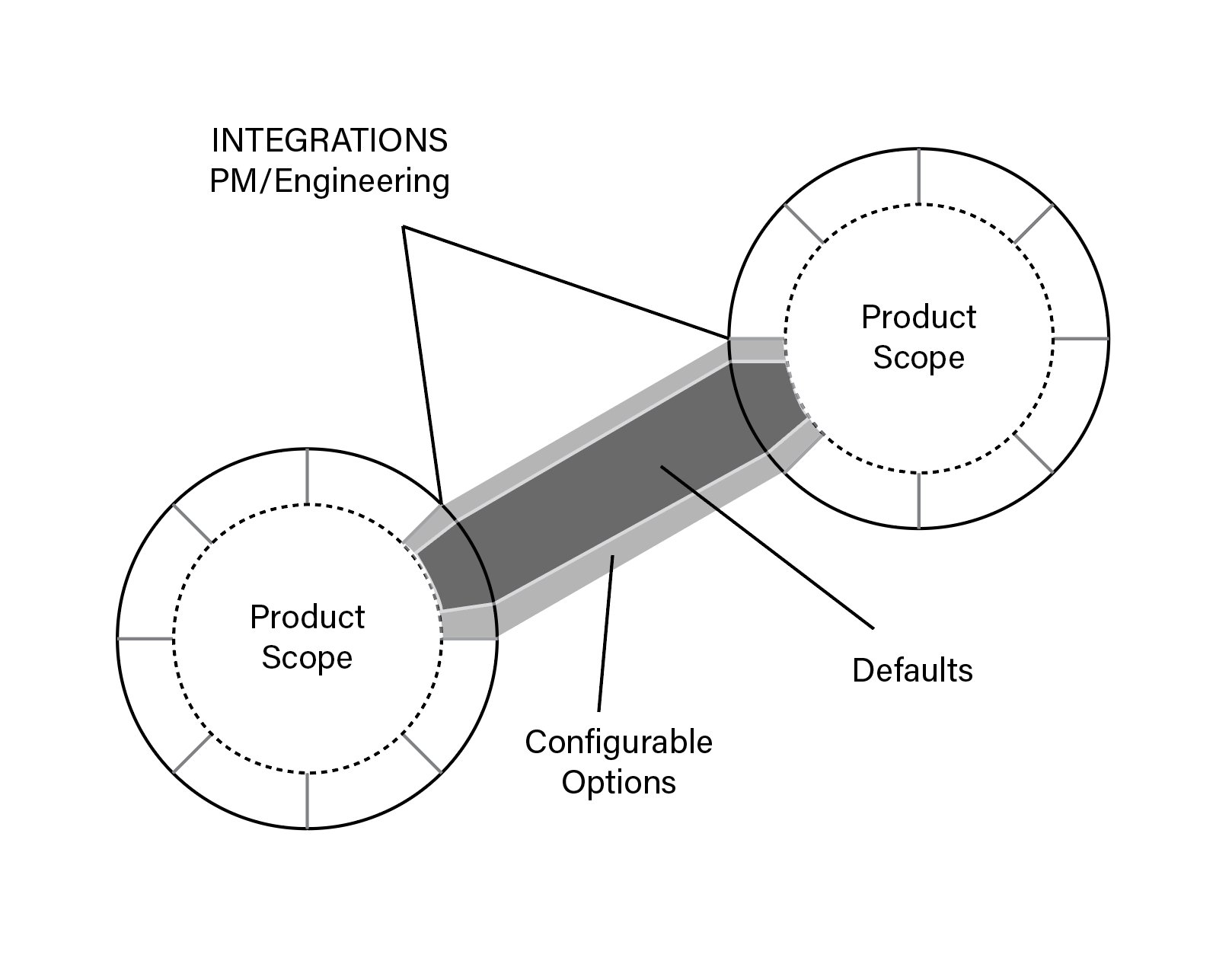
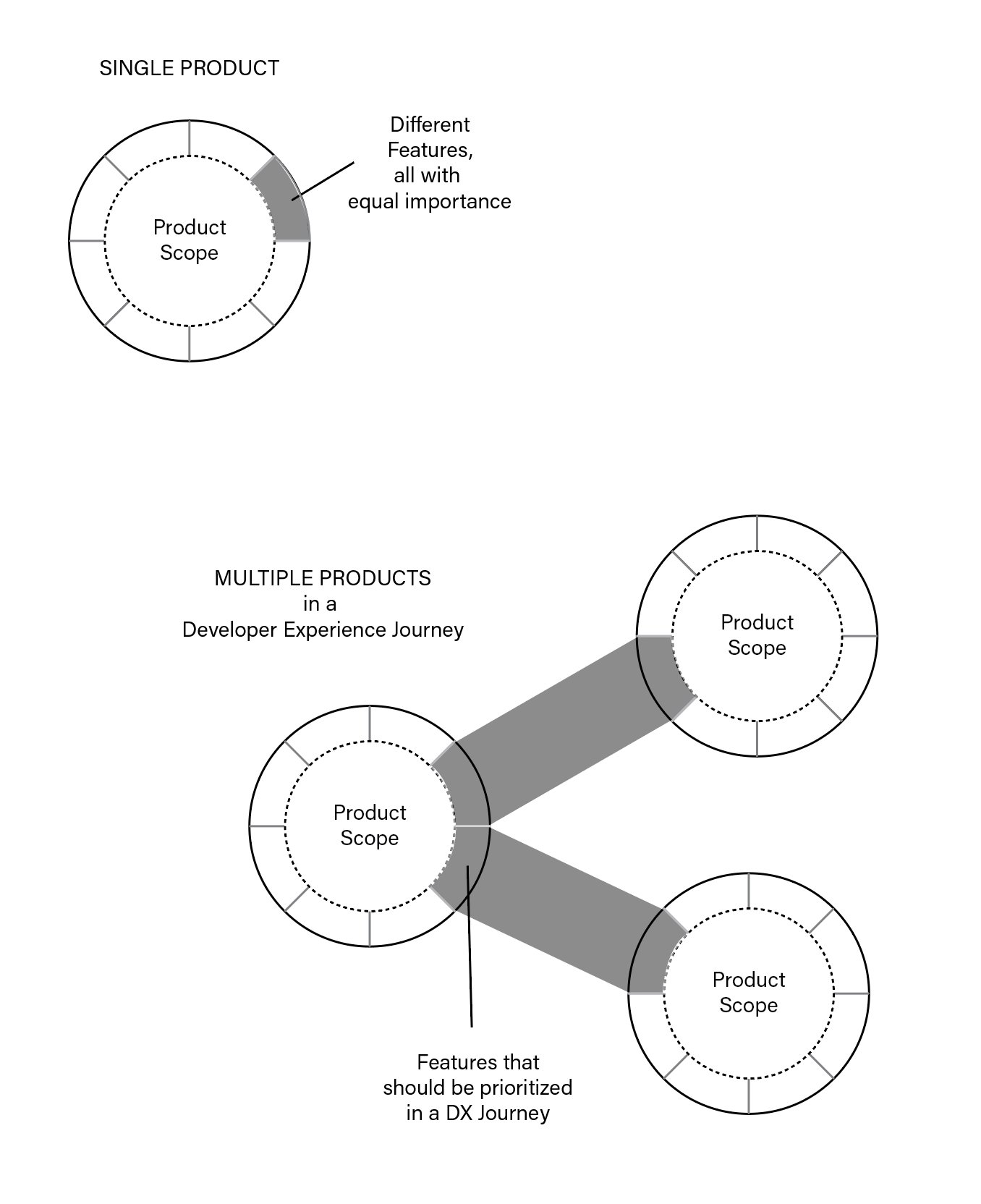
When we think about Developer Experience, we have to think beyond a single product.
In a Developer's journey, we begin to prioritize the features that are touch points along the larger system.

What I often find is there are gaps between these products where we have to do intentional work to make things feel seamless.
When making those investments, the most common paths can be defaults, while anything the user needs that's more unique can become configurable options.