How do we enable a DX Mindset?
DX is critical for all products where developers interact with tools, libraries, APIs, services, and platforms. The following steps can enable a DX mindset when building and enhancing product offerings.
- Establish: Define DX vision and principles.
- Measure: Establish qualitative and quantitative methods for measuring the success of DX methodology.
- Implement: Understand existing usage metrics for products, pain points, and developer desires through developer interactions and depict them using DX tools such as journey maps.
- Refine: Create a feedback loop where measurement of DX helps you refine your DX process and improve your DX maturity level.
The main challenge you'll face when measuring developer productivity is choosing the right metrics to monitor. Particularly because any hard metric you decide to track will be susceptible to Goodhart's law: "When a measure becomes a target, it ceases to be a good measure."
This is why measuring developer productivity in "lines of code written" or "number of bugs fixed" is often not a good idea and is likely to do more harm than good. To prevent this, use a combination of quality and quantity metrics (such as "developer happiness" and team velocity) and focus your measurements on team productivity rather than individual performance.
DX Vision and Design Principles
DX design is about designing high-quality experiences. It involves understanding the context of use, what developers need to complete their tasks, what they value, the underlying technology, integration points, and focusing on how developers feel while using a product or service. The fundamental design principles are as follows:
The getting started experience matters
The developer experience (DX) is a critical aspect of a platform's success, as developers' first impressions can heavily influence their decision to continue using the platform.
A solid "100th day" development experience can help retain developers and turn smaller developers into larger ones. A solid "100th day" development experience can help retain developers and turn smaller developers into larger ones. However, the "1st day" or "1st five minutes" development experience matters the most when attracting new developers. If a developer's first attempt at using the platform takes several hours, it is not a good first impression.
Once a developer has decided that a platform is not for them, it may be several years before they are willing to give it another chance. Developers have choices regarding the platforms and technology stacks they use. Getting started and ramping up on a new platform should be simple.
A developer who can transition smoothly and comfortably from evaluating a platform with a learning project, then move to a toy project, and then on to their first actual project, where they feel productive and progress towards their project goals, is happy. There's been a wealth of thinking into how DX should be considered through the lens of Developer Relations at Google, including some excellent points made by Fred Sauer, which we'll discuss below.
Creating great experiences
To enhance the developer experience, it's crucial to consider both the advantages of a platform's features and the time and effort required to start using it. To achieve this, it's essential to deliver value as quickly as possible, minimize initial expenses, and smoothly spread costs over time.
To accomplish these goals, it's essential to work on two fronts: enhancing the potential value of features while reducing the developer ramp-up time. Additionally, it's important to consider the timing aspect, guaranteeing that the platform delivers value early on and reduces initial costs. This strategy will attract more developers to the platform and increase its chances of success.
Providing value
To provide value to developers, offering a platform with little friction and whose costs and benefits can be paid down and reaped in small, gradual increments over time is essential. This will help create a positive developer experience that ends with a productive developer familiar with the platform and its tools.
To achieve this, it is necessary to focus on increasing the potential value of the platform's features while also keeping costs low and gradually moving developers along through the platform. This will help to create a continuous net positive developer experience that keeps benefits ahead of costs.
First principles
Based on this discussion, the following is a list of first principles that could help to get started.
The developer should be in control.
To create a great developer experience, giving developers control over their experience is essential. This means allowing them to dictate the pace at which they proceed and providing them with the resources and guidance they need to learn in the way that best suits them.
It is also important to ensure that the developer is always in control and never required to take an unexpected or unnatural action. Progress should be prioritized over compatibility, but compatibility should also be addressed. Additionally, developers should be able to use the tools and languages they prefer unless there is a compelling reason to do otherwise.
Overall, the goal is to create an experience tailored to the individual developer, allowing them to learn and progress at their own pace.
Fast is better than slow.
Productivity is king. It is important to prioritize speed and productivity. This means minimizing wait times and measuring key metrics developers care about, such as response times, lines of code, and the number of concepts or clicks required to access a feature.
Developers are users who make decisions and have work to do, and their perceived or actual productivity can significantly impact the success of a platform. To ensure that the developer experience is optimized for productivity, it is vital to involve DevRel early in the design process.
This will help to advocate on behalf of developers and ensure that their needs are considered throughout the development process.
Friction must be zero at T0.
Having zero friction at the beginning of a developer's experience with a platform is crucial. This means making it easy for developers to get started without requiring them to go through multiple steps or click through terms of service. A single click should be sufficient to get started and allow the developer to begin editing and running a hello world program without having to read documentation or watch a video.
The first minutes of a developer's experience with a platform is crucial and can determine whether they continue using the platform or give up. Therefore, it is important to provide an excellent getting-started experience that captures the attention of new developers and keeps them engaged.
Avoid turbulence in flight.
To avoid turbulence in the developer experience, it is important to allow developers to take small, incremental steps. This means providing them with the information and tools they need to progress to the next stage of development without overwhelming them with too much information at once.
Using existing standards and conventions can minimize friction and make it easier for developers to start. Additionally, it is crucial to recognize that developers spend significant time maintaining and running existing apps, so providing tools and support for this stage of the development process is vital.
Enable learning by doing.
To provide an effective learning experience for developers, it is important to provide hands-on learning and experimentation opportunities. This means providing tools and resources that allow developers to learn by doing rather than just reading about how to do something.
It is also important to create learning experiences beyond just providing reference documentation and offering guidance and support throughout the development process. This can be achieved through tools like guided flows, which can help developers quickly and easily learn how to use a platform or technology.
Fight complexity at all costs.
While having reasonable defaults and deciding for the developer is okay, they ultimately will want the final say. When you're making complicated things easy, don't allow easy things to become complex.
Fight uncertainty at all costs.
Developers need clear guidance on how to get started and what to do next, and that uncertainty can be frustrating and paralyzing for them. It can be helpful for a platform to be opinionated and show developers the "one true way" of doing things, at least initially, to reduce uncertainty.
It’s not enough to solve 80% of the problem.
In recent years, the tech industry has seen a surge in the development of "scaffolding" and "skeleton" apps designed to help developers quickly set up the basic structure of a new application.
While these tools can help get started, they often need to catch up when creating a functional and production-ready app. Simply solving 80% of a problem is not enough to make a successful app.
Instead, developers must focus on creating a fully-functional application with, for example, API calls and real-world authentication and show their code in context rather than in isolation.
Harness the power of cloud computing, where applicable.
There are several key benefits to using the cloud for developer-centric products. First, it allows developers to access virtually limitless computing resources on demand (including edge computing), which can be particularly useful for tasks that require a lot of processing power, such as data analysis and machine learning.
Second, it makes it easy for developers to collaborate and share their work, which can be especially useful for teams working on complex projects.
Create magical moments.
Think five to ten years ahead and create powerful tools "indistinguishable from magic." This means being willing to reinvent existing products and processes if it means delivering a truly exceptional user experience.
These principles were partially inspired by Google’s own “ten things we know to be true”. Now let's look at principles that apply to specific areas such as development tools, APIs, documentation and developer relations. philosophies
Tools and APIs
Provide functional, clear, consistent, coherent, and reliable tools and APIs
The tools we build should help developers achieve their goals in the most efficient way possible. We can do this by using relevant UX principles to create good DX.
- Tools should be useful and address the core expectations of developers in relation to a specific requirement.
- Tools should be responsive and perform well. UX limits for the relation between the user's attention span and responsiveness can also be applied in DX.
- Tools should be credible, consistent, and reliable in the output they provide. They should provide the correct results consistently. Updates should not result in surprises for the user.
- Tools should be designed to be intuitive, simple, and easy to use. Defaults should be available as per standard requirements, but tools should also be configurable and support extensions. Note that ease of use does not mean that tools should hide their inherent complexity from developers. They can be complexity embracing while being intuitive.
- Understand developer pain points to create solutions that are innovative and delightful to use. Some developers may find an engaging visual design or dark mode delightful, and others would like to see features they cannot find anywhere else.
- Create developer-friendly documenation for solutions, capabilities, and upgrades and publish them such that developers can quickly discover them. Use tools such as tl;dr's, meaningful diagrams, and screen captures to enhance the quality of documentation. Include relevant dates in the documentation, especially for upcoming releases and trials.
- Create and maintain live examples for use cases using GitHub repos, CodePen, Glitch, and other tools
- Avoid bloated tools. Include only the necessary dependencies and limit the size of binaries, install size, download size, and others.
- Plan for interoperability. Respect the environment that the developer will be using. Be considerate to hardware, operating system, and other software limitations applicable to the environment.
Guidance for developers.
Use field knowledge of user experience to guide developers.
Meet developers where they are and help them get to where they need to go for users. Build developer tools such that engineers automatically take the necessary steps to enhance user experience.
One could achieve this through built-in defaults, build automation, suggestions, and other opinionated tooling. Open source tools and frameworks play a relevant part in enabling developers to build modern apps and are an excellent medium to include best practices by default.
Show code in context, not just a “hello world” app
Often, developer documentation is limited to examples showing the basic functions you can implement with the tool or API. It's vital to include use cases and scenarios relevant to the context for which developers are likely to use the feature.
Developer Relations
Engage with the developer community through different channels to understand their needs.
Developer communities for different technologies exist on GitHub, Stack Overflow, Twitter, Reddit, and others. Developers often use these forums to discuss their experiences with technology and highlight their pain points. Product and developer relations teams can engage with developers on the relevant forums, gauge their feelings about tools and technology and provide the required feedback to enhance products further.

Source: Kenneth Auchenberg
The Relationship between Developer Relations and DX
Most developer-facing product organizations have a dedicated Developer Relations (DevRel) team to engage with developer communities who use their products. DevRel engineers may also be known as developer advocates, evangelists, or community managers in different organizational settings.
Driving developer success is at the core of everything that DevRel engineers do. There are many ways in which DevRel contributes to this goal.
- Be the first customer: DevRel engineers are the power users who early validate APIs/libraries/products/prototypes with a developer-user perspective and provide valuable feedback. DevRel may also build libraries around APIs to create a smoother developer experience and contribute to samples/open-source.
- Bi-directional feedback: They are the perfect liaison between the product and the developer community. They represent developers in giving feedback to the engineering/product team. They also help take questions from engineers back to developers, triage, and help product teams understand what's causing developer friction.
- Outreach and Education: They create materials such as docs, samples, blog posts, videos, and other training material to educate developers about product capabilities, features, and new releases.
- Community Management: They are masters at community management, socializing ideas at events or through interactions in local and online developer communities.
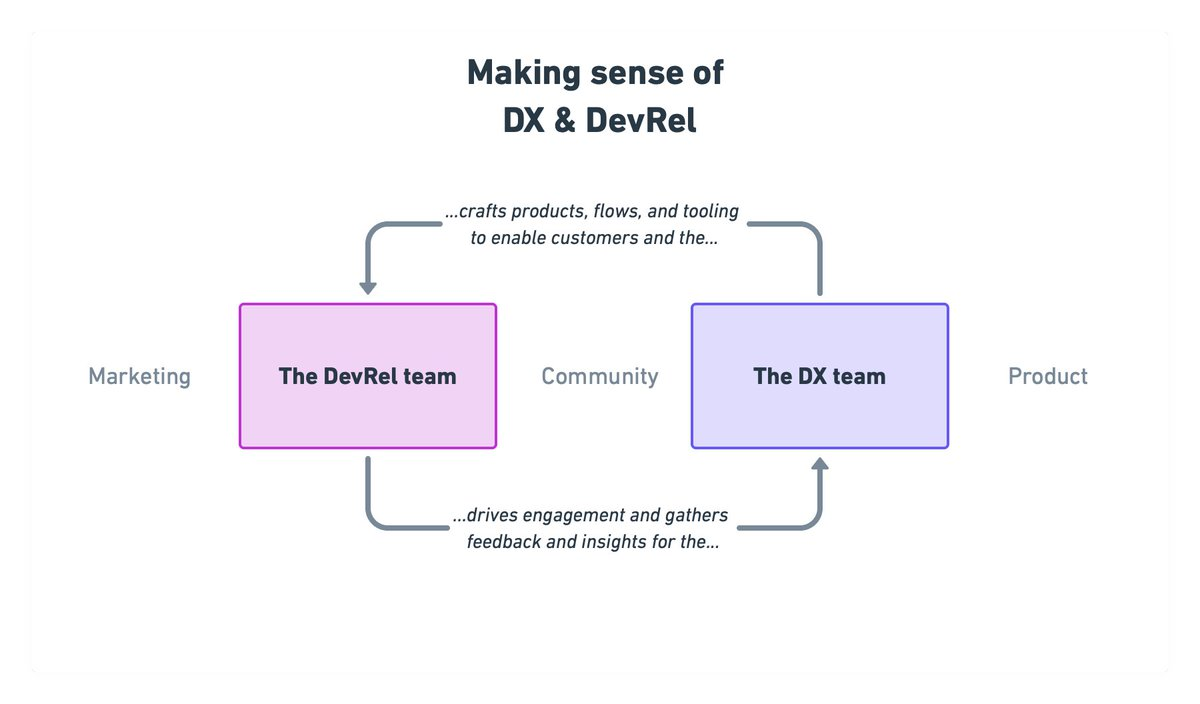
DevRel and DX are often mentioned in similar contexts, so there is a need to understand the differences between the two. Since the DevRel team interacts directly with the developer community, it forms the human component of DX. There is an overlap between DevRel and DX, but they are not the same.
DX involves making the product better in its entirety. DevRel is about taking this DX to the community. Great DevRel would be irrelevant if it was not backed by a great product. Effective DevRel engineers convey empathy towards developer needs, and effective product design embodies the same empathy.
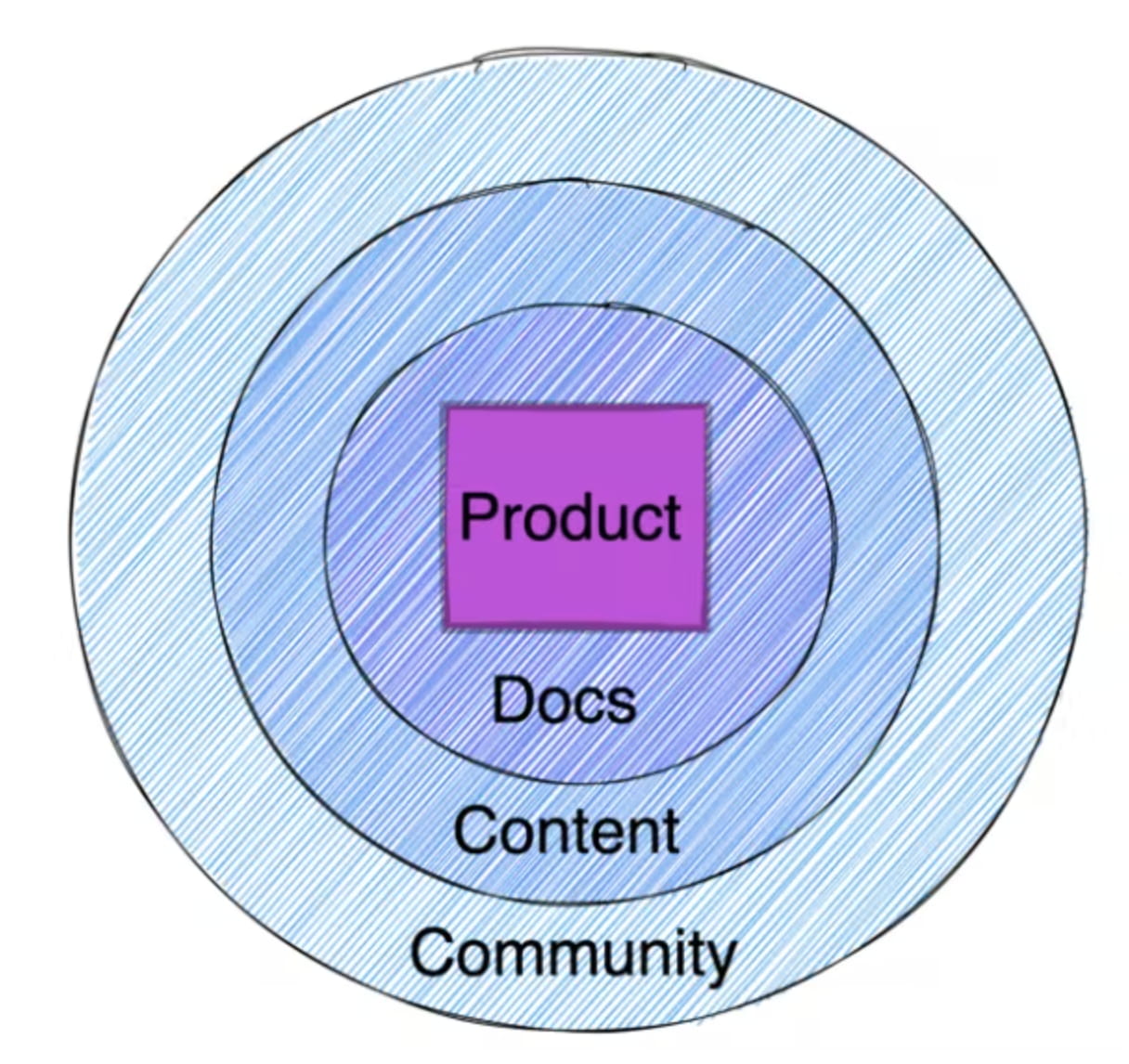
First and foremost, an outstanding Developer Experience starts with your product. DX is fundamentally about your product experience for developers. It's product-led growth for Developers.
If you have a new product/feature launch coming soon, focus on the product first (API design, error messages, visual feedback, etc), then the docs, then the content, and so on, in that order. Overweighting outer circles when the inner circles aren't complete will make the experience feel lacking.
DX architecture starts with the product and then radiates out to DevRel, as shown above. The product team owns the product and shares responsibility for Docs with the DevRel team.
The DevRel team focuses on content and community. When both product and DevRel are on the same page, working together towards the mutual goal of creating value for developers - you have great DX.